En tant qu'expert en informatique, je vais vous montrer comment ajouter Google Routes à votre site Web. Cela permettra à vos visiteurs d'obtenir des directions vers votre emplacement où qu'ils se trouvent. Tout d'abord, vous devrez créer une clé API Google Maps. Vous pouvez le faire en accédant à la Google Developers Console et en créant un nouveau projet. Une fois que vous avez créé un projet, cliquez sur le lien 'Activer et gérer les API', puis recherchez 'Maps Embed API' et activez-le. Ensuite, vous devrez obtenir le code du widget Google Routes. Vous pouvez trouver ce code en accédant à la page de l'API Google Maps Embed et en sélectionnant le bouton 'Obtenir le code'. Copiez le code et collez-le dans le code HTML de votre site Web. Enfin, vous devrez ajouter le code suivant à votre site Web pour afficher le widget : Remplacez 'YOUR_API_KEY' par la clé API que vous avez créée précédemment et 'Your+Destination' par l'adresse de votre emplacement. Enregistrez vos modifications et vous avez terminé ! Vos visiteurs pourront désormais obtenir l'itinéraire vers votre emplacement depuis n'importe où dans le monde.
Si tu veux savoir comment ajouter des itinéraires routiers google à votre site Web alors lisez ce message. Google Maps est le plus populaire service de carte numérique Mondial. Il utilise les informations de trafic en temps réel pour trouver le meilleur itinéraire vers une destination donnée. Intégrer une carte Google sur votre blog ou votre site Web aide vos visiteurs à voir votre emplacement sur une carte du monde, à voir votre adresse et à lire les avis (le cas échéant). Bien que vous puissiez facilement intégrer une carte sur votre site Web à l'aide du générateur de code d'intégration unique de Google Maps, vous ne pouvez pas utiliser cette carte comme outil de navigation pour aider vos visiteurs à trouver leur chemin vers votre emplacement. Dans cet article, nous vous montrerons comment utiliser Google Maps pour afficher des itinéraires routiers à vos visiteurs.

Comment ajouter des routes google à votre site
Nous examinerons les 2 méthodes suivantes grâce auxquelles vous pouvez ajouter des itinéraires routiers Google à votre site Web :
- Insérez une carte google statique et utilisez le formulaire html pour afficher l'itinéraire de la carte
- Utiliser le générateur de carte iFrame
Examinons ces méthodes en détail.
1] Insérez une carte Google statique et utilisez un formulaire HTML pour afficher l'itinéraire de la carte.
Cette méthode comprend 2 étapes. Étape 1 - Intégration statique Carte Google qui indique votre emplacement exact. L'étape 2 consiste à ajouter un formulaire HTML qui accepte l'emplacement de l'utilisateur et génère une carte d'itinéraire pour lui sur Google Maps. Voyons comment cela peut être fait.
A] Intégrer Google map sur votre site web
- Lancez votre navigateur.
- ouvrir Google Maps dans un nouvel onglet du navigateur.
- Entrez votre adresse dans la barre de recherche Google Maps dans le coin supérieur gauche.
- Sélectionnez un emplacement dans la liste des résultats qui s'affichent.
Note: Si vous ne trouvez pas votre adresse, zoomez sur Google Maps pour la suivre. Vous pouvez utiliser les panoramas Google Maps Street View pour marquer votre position sur une carte. Une fois que vous l'avez trouvé, vous pouvez saisir les détails de votre adresse correcte à l'aide des options 'Ajouter un emplacement manquant' ou 'Ajouter votre entreprise', puis soumettre votre emplacement à Google pour vérification. Il sera ajouté quelques heures après la soumission de la demande. - Lorsque Google Maps apparaît pour localiser votre position exacte, cliquez sur l'icône Partager icône.

- Basculer vers Intégrer une carte languette

- Presse Copier HTML lien pour copier le code de la carte dans votre presse-papiers. Vous pouvez décider de la taille de la carte sur votre site Web en choisissant une taille prédéfinie (petite, moyenne, grande) ou en saisissant une taille personnalisée.

- Rendez-vous ensuite dans le panneau d'administration de votre site.
- Ouvrez la page Web dans laquelle vous souhaitez intégrer la carte.
- Passez à la vue de l'éditeur de code.
- Collez le code.
- Quittez l'éditeur de code. Vous pourrez voir un aperçu de Google Maps.

B] Utiliser un formulaire HTML pour créer un itinéraire de navigation sur Google Maps.
- Revenez à la vue de l'éditeur de code.
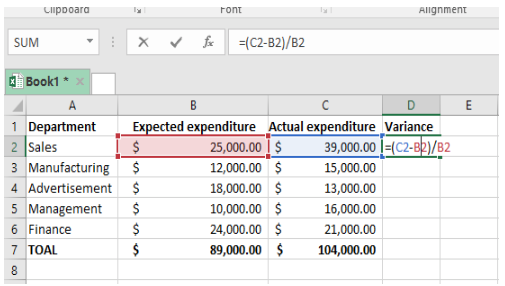
- Ajoutez le code affiché dans l'image suivante sous le code Google Map :

- Remplacez la valeur de l'adresse de destination mise en surbrillance dans l'image par l'adresse de votre emplacement.
- Quittez la vue de l'éditeur de code.
- Prévisualisez le code et vérifiez s'il fonctionne en ajoutant une adresse dans le champ 'Entrez une adresse' et en cliquant sur le bouton Montre-moi la direction à suivre bouton.

- Les étapes ci-dessus doivent afficher l'itinéraire de l'adresse saisie à votre emplacement sur Google Maps.

- Si tout va bien, vous pouvez Publier le code.
2] Utilisez le générateur de carte iFrame
- Lancez votre navigateur.
- ouvrir Générateur de carte HTML gratuit dans un nouvel onglet du navigateur.
- Entrez votre adresse dans Entrez votre adresse champ de recherche sur le panneau de gauche.
- Votre position sera affichée sur Google Maps sur le côté droit de l'écran. Vous pouvez définir le type de carte, la distance de zoom, la largeur ou la hauteur. Vous pouvez également rendre la carte réactive en cliquant sur le bouton bascule à côté de Rendre la carte responsive option.
- Cliquer sur Générer du code HTML bouton ci-dessous.
- Le code apparaîtra. appuyer sur Copier le code dans le presse-papiers bouton.

- Connectez-vous au panneau d'administration de votre site.
- Ouvrez la page où vous souhaitez placer la carte.
- Passez à la vue de l'éditeur de code.
- Collez le code.
- Quittez l'éditeur de code.
- Cliquer sur Aperçu bouton. L'aperçu de la carte apparaîtra.
- Cliquer sur Directions icône.

- Google Maps s'ouvrira avec votre adresse pré-remplie comme destination.
- Entrez l'adresse de départ. Vous pouvez aussi utiliser Votre emplacement option pour autoriser Google Maps à utiliser votre emplacement actuel.
- La carte de l'itinéraire apparaîtra.

- Si tout fonctionne bien, Publier page.
De cette façon, vos visiteurs peuvent voir votre emplacement sur Google Maps intégré à votre site Web et trouver des itinéraires entre leur emplacement et le vôtre. J'espère que vous trouverez ce message utile. Faites-nous savoir dans les commentaires si vous avez des questions.
Lire aussi : Meilleures alternatives Google Maps pour un usage quotidien.
Puis-je ajouter Google Maps à mon site Web ?
Oui, vous pouvez ajouter Google Maps à votre site Web ou à votre blog. en utilisant le générateur de code Google Embed ou le générateur de carte HTML gratuit de Google. . Ces deux options vous permettent d'intégrer une carte Google qui indique votre adresse avec une boule rouge, bien qu'il existe une légère différence entre les deux. Alors que le premier vous permet d'intégrer une carte statique qui permet à vos visiteurs de voir votre position exacte, les points d'intérêt à proximité, etc., le second offre Directions une fonctionnalité qui crée une carte d'itinéraire complète qu'ils peuvent utiliser pour trouver des itinéraires vers votre emplacement. Selon vos besoins, vous pouvez utiliser l'une de ces options pour ajouter Google Maps à votre site Web ou à votre blog.
Comment puis-je obtenir le code d'intégration de Google Maps ?
Obtenir le code d'intégration de Google Maps est assez simple. Ouvrez simplement Google Maps dans un nouvel onglet de la fenêtre de votre navigateur et entrez votre adresse dans la barre de recherche disponible. Lorsque Maps sélectionne et affiche votre adresse, cliquez sur l'icône Partager icône. Dans la fenêtre Partager, cliquez sur le bouton Intégrer une carte onglet Cliquez ensuite sur Copier HTML le lien est affiché dans le coin supérieur droit. C'est tout! Vous pouvez également cliquer sur le menu (icône hamburger) de Google Maps et cliquer sur l'icône Partager ou intégrer une carte option. Une autre façon d'obtenir ce code consiste à utiliser le générateur de cartes HTML gratuit (Maps iFrame Generator), comme décrit dans la méthode 2 du message ci-dessus.
En savoir plus: Les meilleurs trucs et astuces de Google Maps pour faire de vous un pro.







![Volume bloqué à 100 % sur Windows 11/10 [Corrigé]](https://prankmike.com/img/volume/2F/volume-stuck-at-100-on-windows-11-10-fixed-1.jpg)